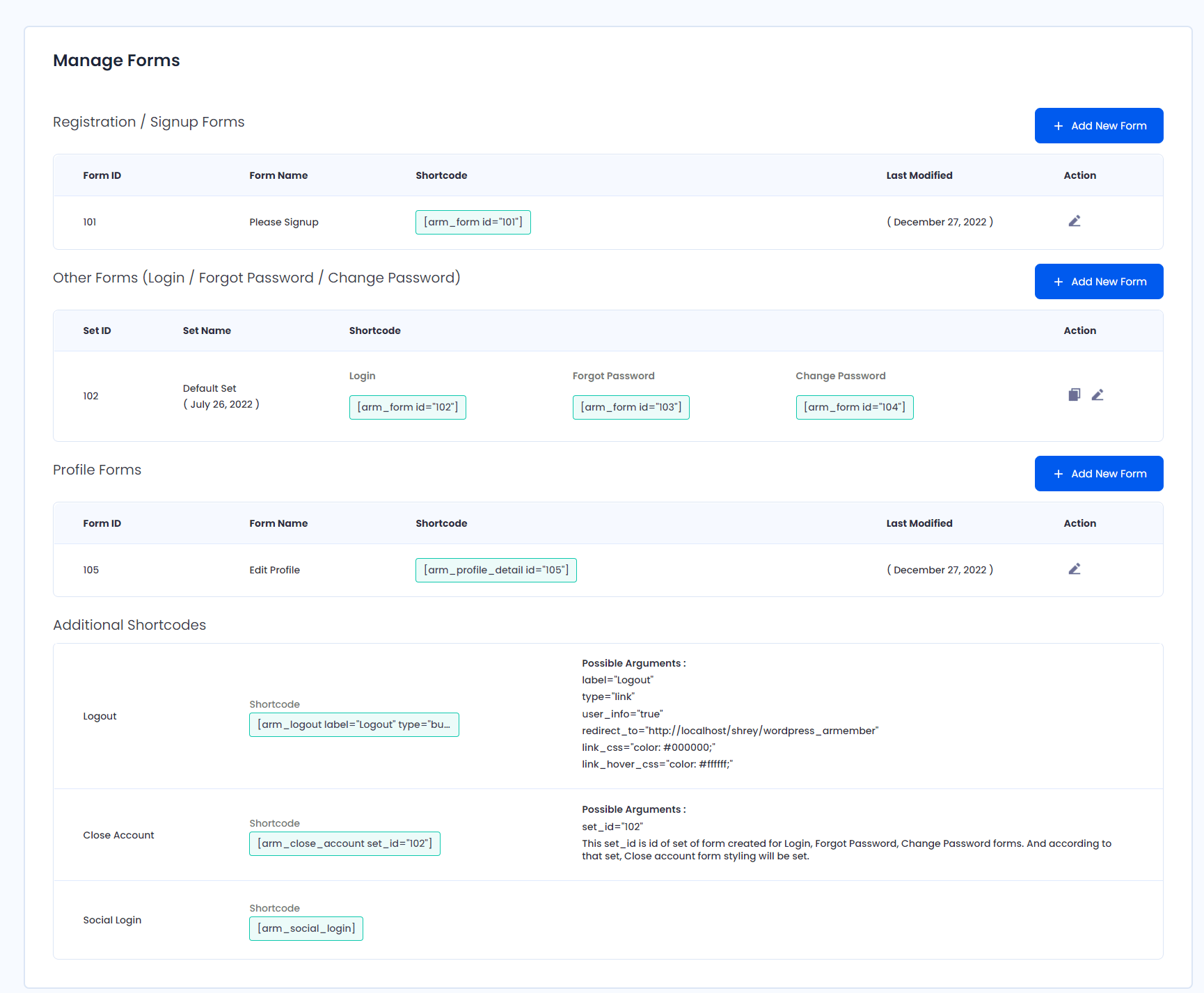
Manage Forms
Use the ARMember form builder to manage all your forms—including registration, login, forgot password, profile, and more—by navigating to the Admin Panel ⇾ ARMember ⇾ Manage Forms.
Form Templates
We provide ready-to-use form builder templates for registration, login, forgot password, and change password forms.
These templates come with specific layouts. You can select any of them and also edit it for your form as per requirement.
You can only choose a template when you create a form.
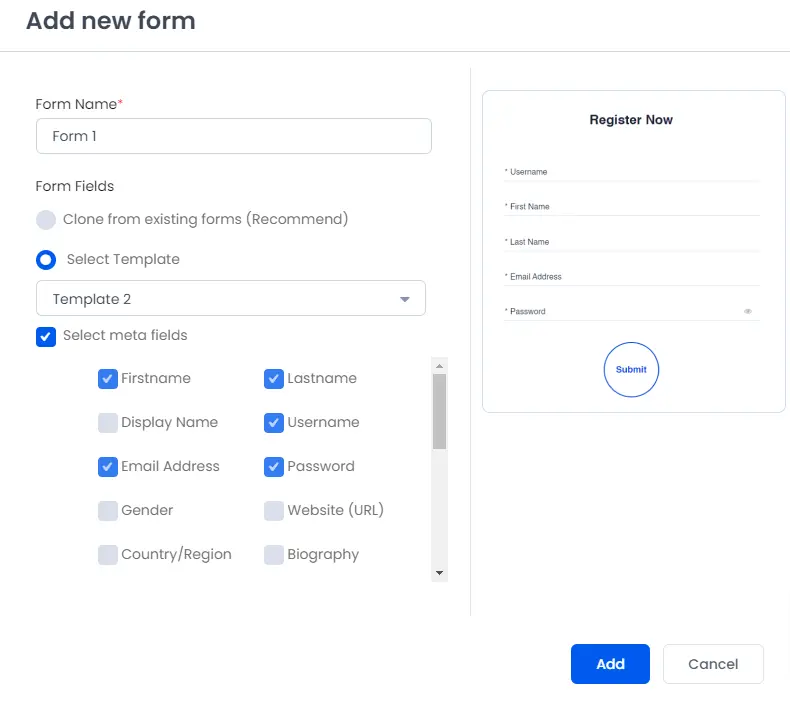
Add/Create Form
At the Manage Forms page, you can click on the + Add New Form. Here, you will be able to check two different options:
- Select Template
- Clone from existing form
With this option, you can select the template from the available templates as per your requirements.
This option lets you duplicate any existing form you’ve already created. You can select the form previously created and all the designing and fields will be cloned.
Inbuilt Templates
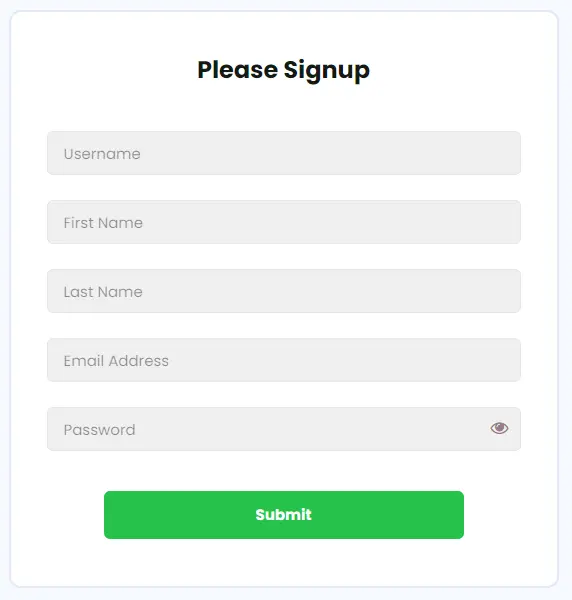
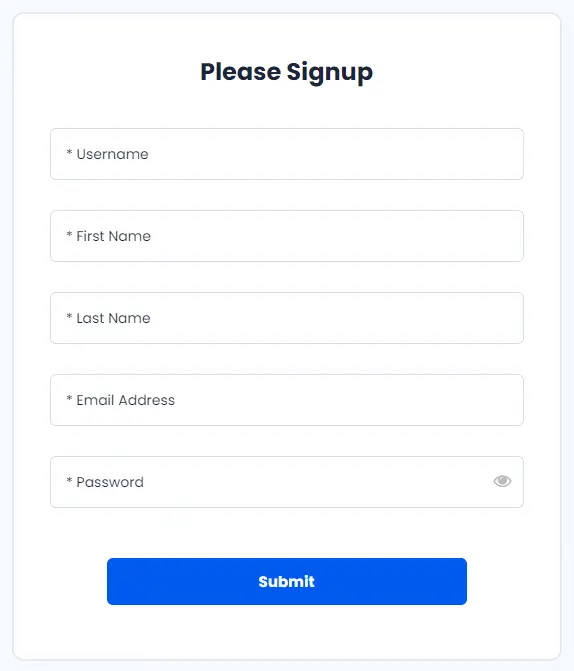
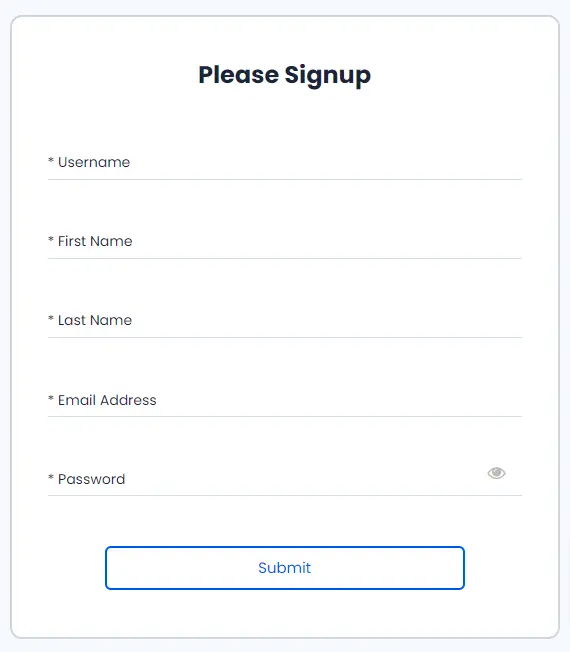
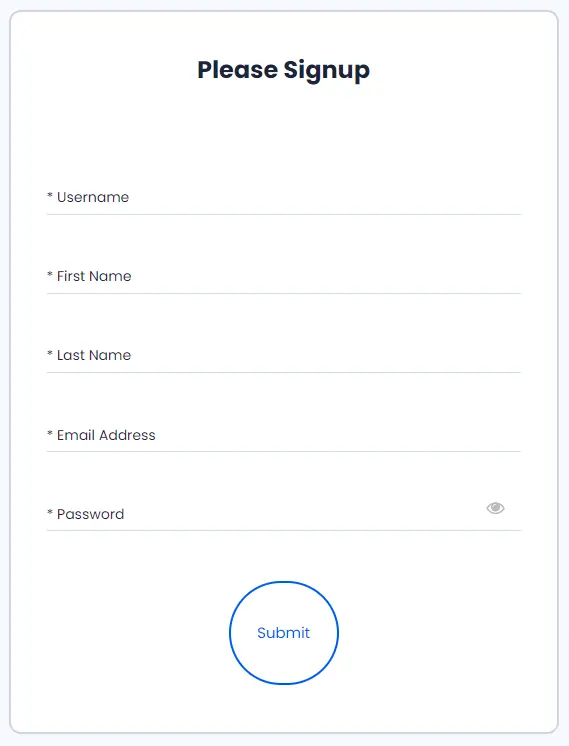
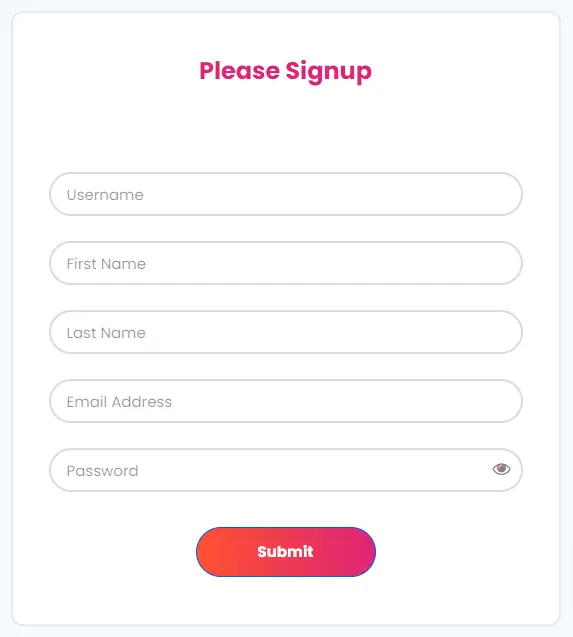
ARMember offers 6 registration form templates you can choose while creating a new form. Below provided are the images of the templates.
Registration Form & Profile Forms Templates:
- Material Outline:
- Material Style:
- Rounded Style & Standard Style:
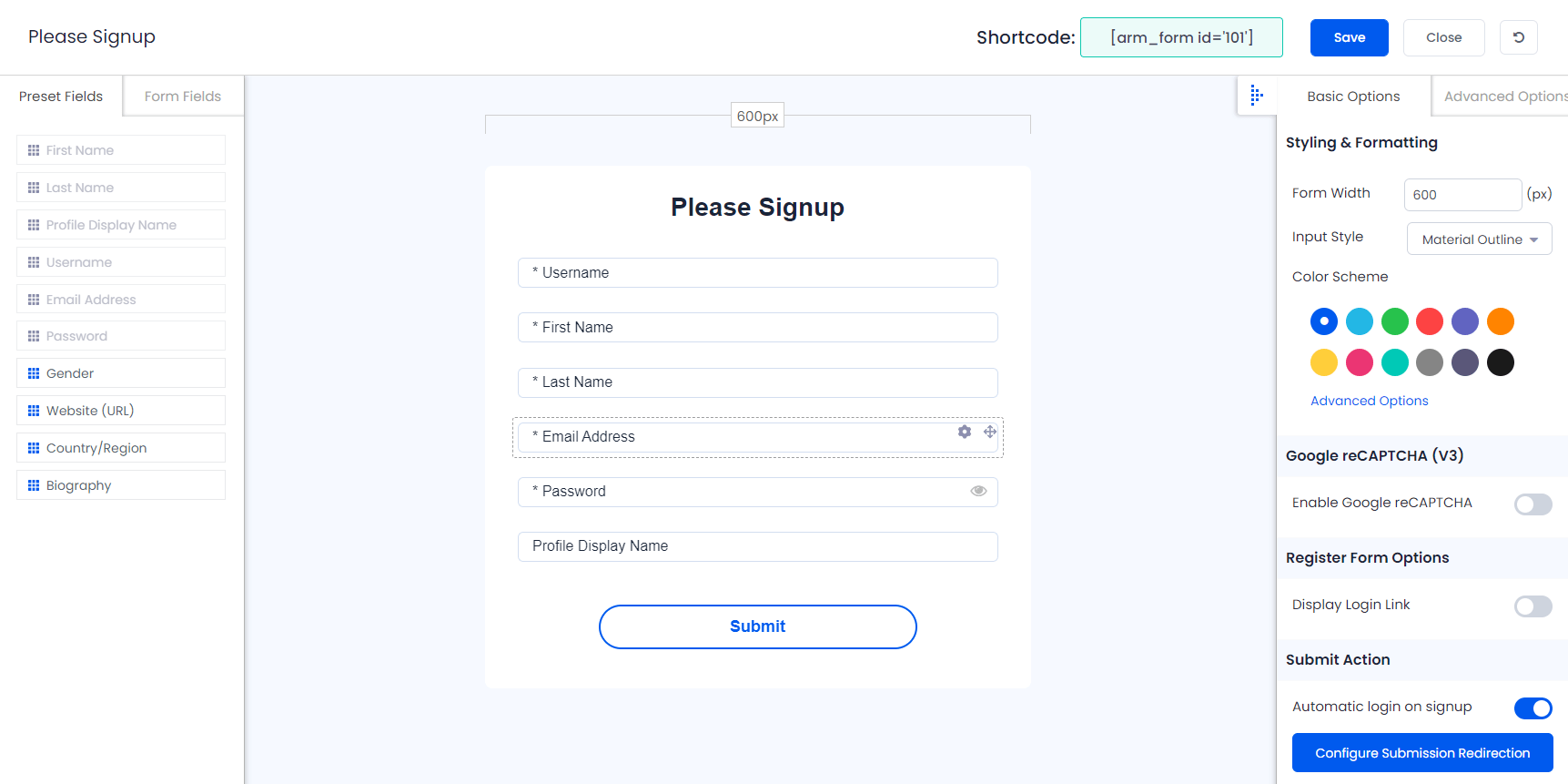
Form Editor
With the ARMember form builder, you can easily drag and drop elements into your registration or profile forms. Customize fields using preset options or create your own with the flexible form builder interface.
– You can edit registration and signup forms individually.
– Login, Forgot Password & Change Password – Login, Forgot Password, and Change Password forms share the same settings.
Form Elements With Drag & Drop Feature
Note:You can only use Form Elements in Registration and Profile forms.
You can add Preset Fields or Form Fields in registration form or at the Profile forms by Drag & Drop or clicking on specific field.
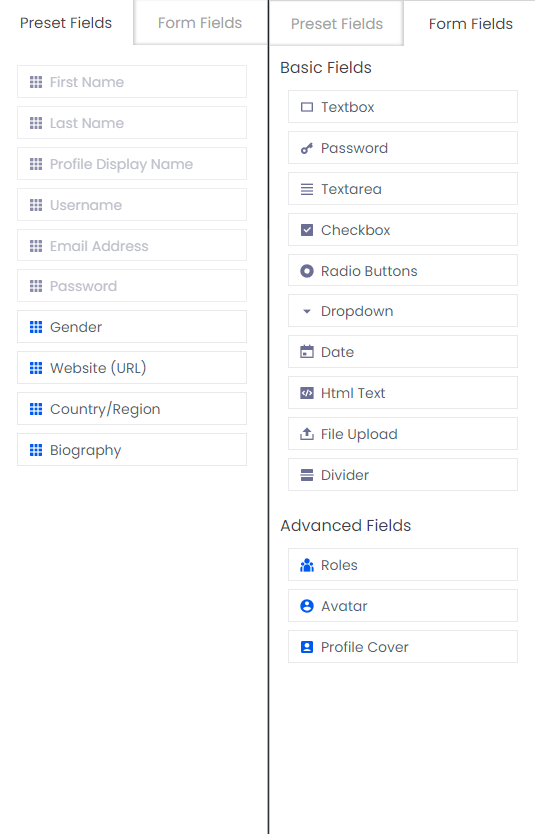
Preset Fields
This tab shows existing and reusable fields. You can drag and drop them where needed. A few basic fields will be automatically created upon installation, for more information kindly refer below information.
- First Name:
This field will be created when you install the plugin, the users can add their firstname here, further if you are willing to remove this field then yes, it is also possible, for more information, you can click here
- Last Name:
Users can enter their last name. You can choose to hide this field if needed.
- Profile Display Name:
This field allows the users to set their own display name.
- Username:
This fields allows the members to add their username. ARMember follows WordPress standards and stores usernames accordingly. Usernames can’t contain special characters or spaces, and can’t be changed once registered.
- Email Address:
Users must enter a unique email. They can’t reuse an address already registered.
- Password:
Here, the users can enter the password through which they wish to log in further, and it will be stored in encrypted form.
- Gender:
The gender field includes default “Male” and “Female” options. You can pre-select or leave them blank
- Website(URL):
This field will let the users enter the valid website URL as per their requirements.
- Country/Region:
Users can select their country from a list. You can also add new options from the field settings.
- Biography:
This field allows users to add additional information, they can add any personal information or any note as per their requirements.
Form Fields
This tab lets you create any type of field based on your requirements. ARMember provides a wide range of field options:
- Textbox:
Add a single-line text input. You can apply validation rules.
- Password:
Add a password field if it’s missing. You can apply validation. More info.
- Textarea:
Use this for multi-line input like address or notes.
- Checkbox:
Allows users to select multiple options.
- Radio Buttons:
Use when users must select only one option.
- Dropdown:
Displays a dropdown list. You can add custom values.
If required, the first option must have a value of 0 (e.g., “Please select an option:0”).
- Date:
Add a date picker. Users can type or select a date. You can change the calendar type in settings (default: English/Western).
- HTML Text:
Use this field to show static HTML content.
- File Upload:
Let users upload files. Supports multiple files, size limits, and custom extensions.
- Divider:
Visually separates form sections.
- Roles:
Shows a dropdown to let users choose their role.
- Avatar:
Lets users upload and crop their profile picture. Works on mobile and web.
- Profile Cover:
Available if Social Feature Addon is active. Lets users upload a cover image.
FAQ’s
- How to set the redirection after the form submission?
ARMember does allow setting the redirection rules. In order to set this, you can navigate to the Admin Panel ⇾ ARMember ⇾ General Settings ⇾ Redirection Rules. Here you can set individual rules for each form submission.