ARMember makes it easy to manage and display membership details and payment history directly on your WordPress site using intuitive shortcodes. Whether you’re using the Classic Editor or Gutenberg, you can insert dynamic elements such as membership overviews, subscription actions (renew, cancel, update card), and detailed transaction histories through customizable shortcode options. Furthermore, this guide walks you through accessing the admin panel, configuring membership blocks, and tailoring the display of membership and payment information to enhance user interaction and streamline subscription management.
Adding Current Membership Shortcode
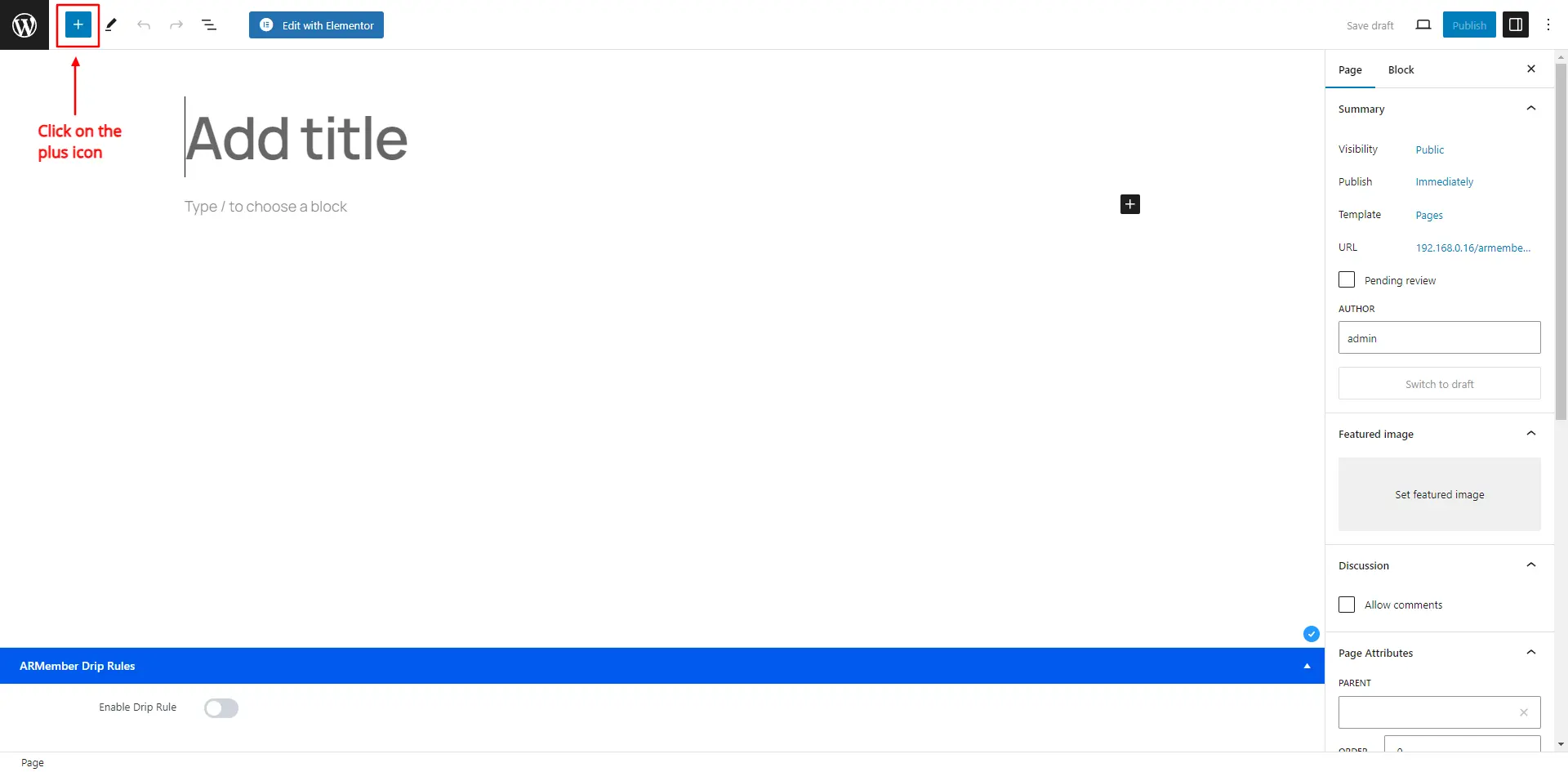
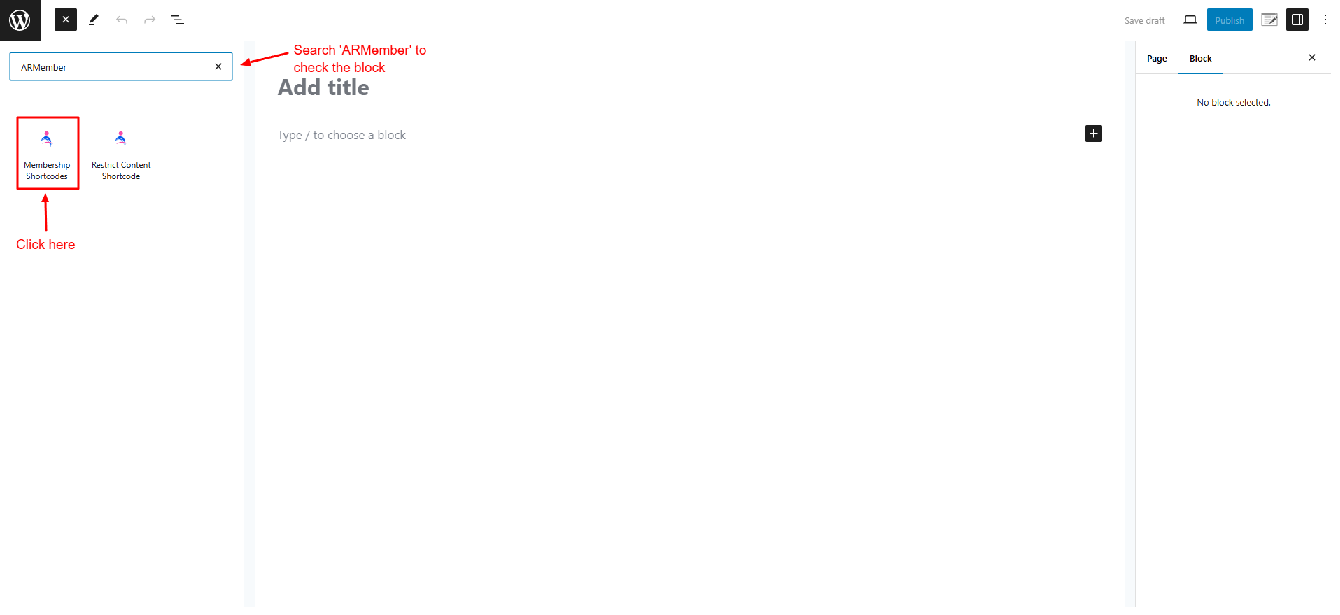
First, navigate to the Admin Panel ⇾ Pages ⇾ Add/Edit page. From here, you will be able to search for the Membership Blocks.
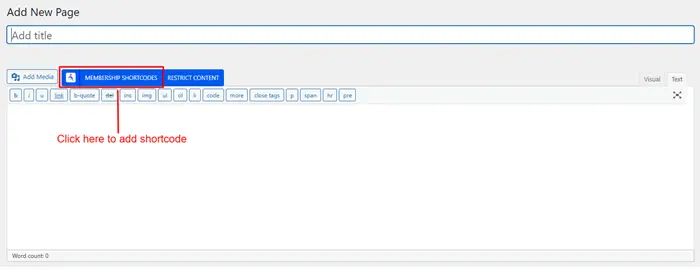
Add Membership Shortcode in Classic Editor:
Alternatively, add Membership Shortcode in Gutenberg Editor:
Current Membership Shortcode
Additionally, this shortcode allows members to perform actions such as Update Card, Cancel Subscription, Renew Plan, and Make Payment. Let’s explore how to add this shortcode step by step.
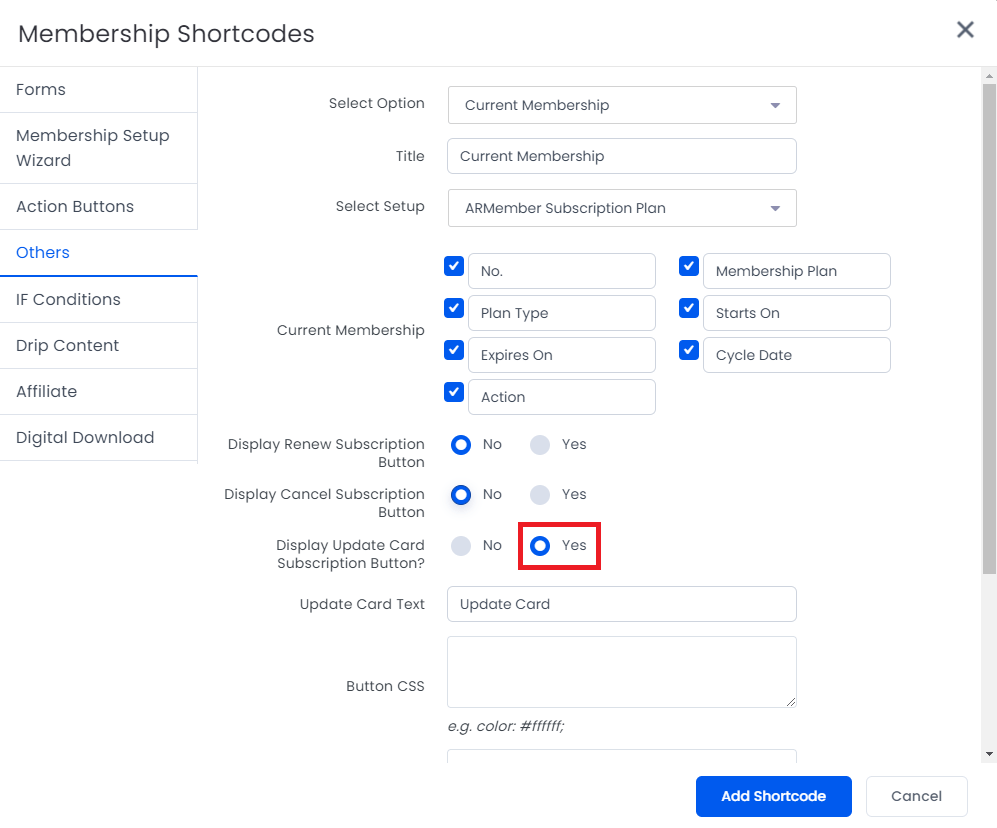
- Once you locate the shortcode block, a popup will appear containing the membership shortcode. In the popup, select the Others tab.
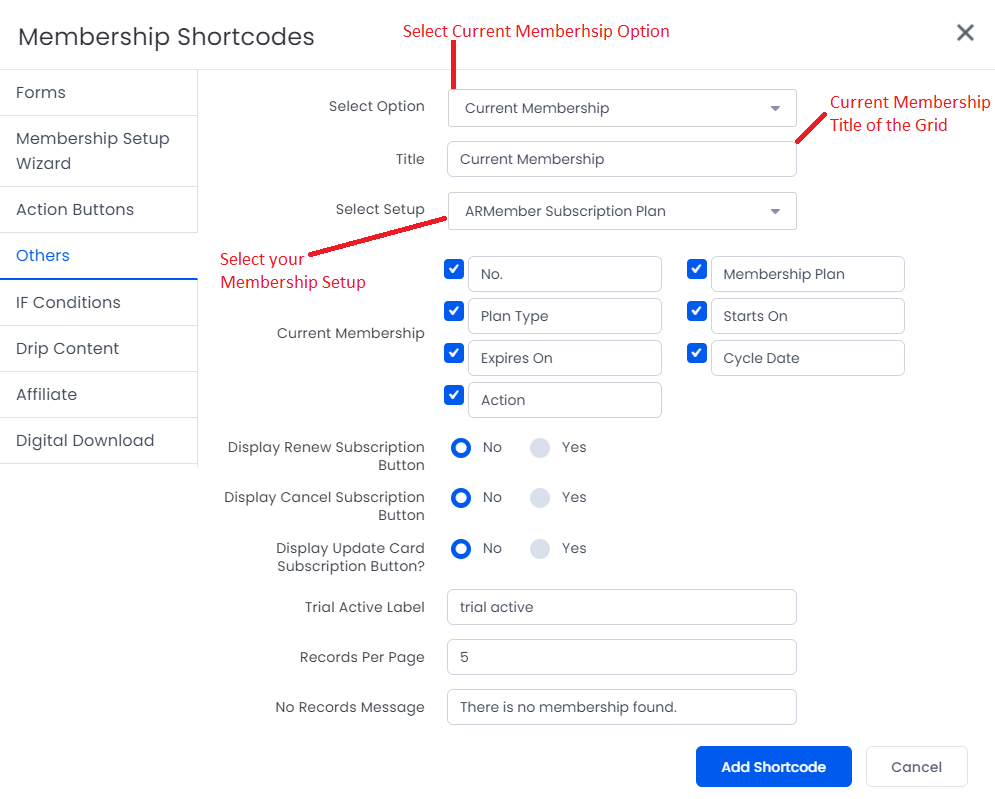
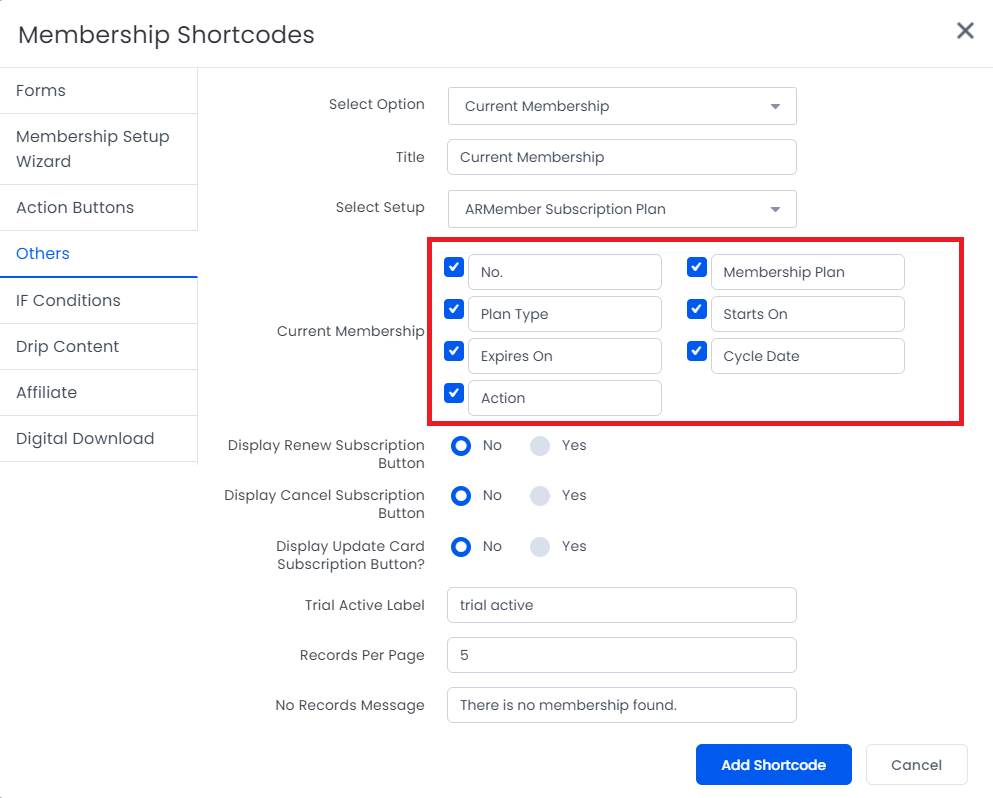
- Next, at the Current Membership Shortcode screen, you’ll find multiple options. These allow you to enable specific columns for display and change the grid column labels.
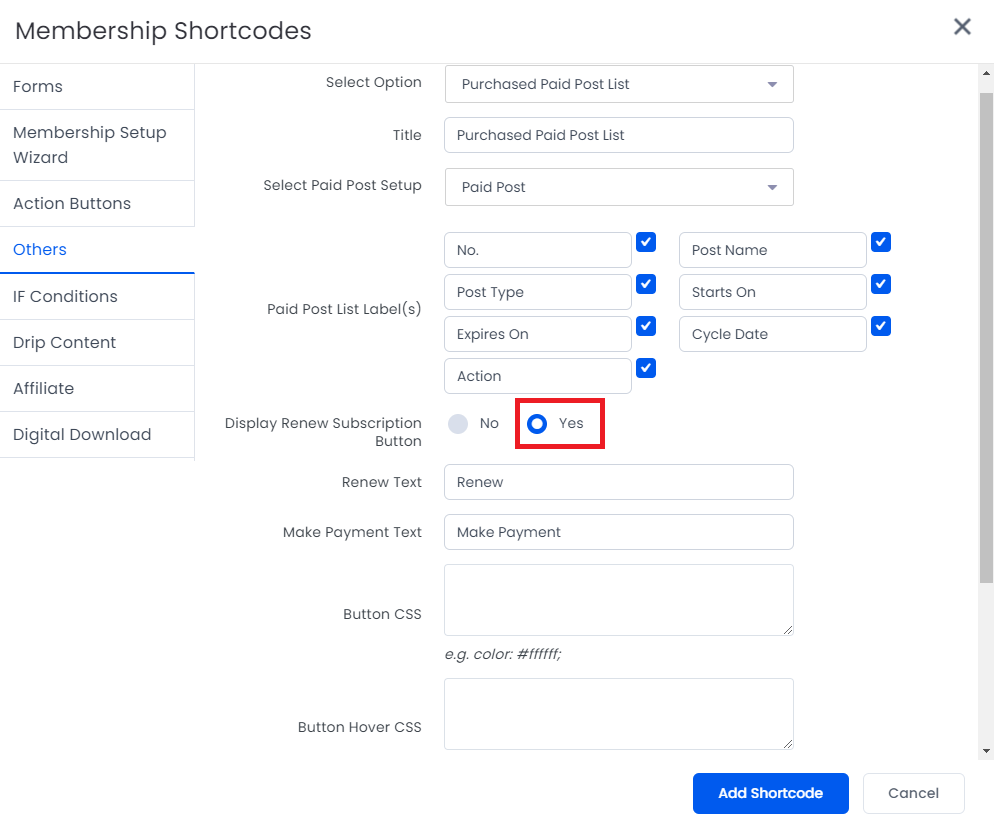
- Then, if you wish to display the Renew Button on the table, select “Yes” under Display Renew Subscription Button. Consequently, it will be shown on the front end.
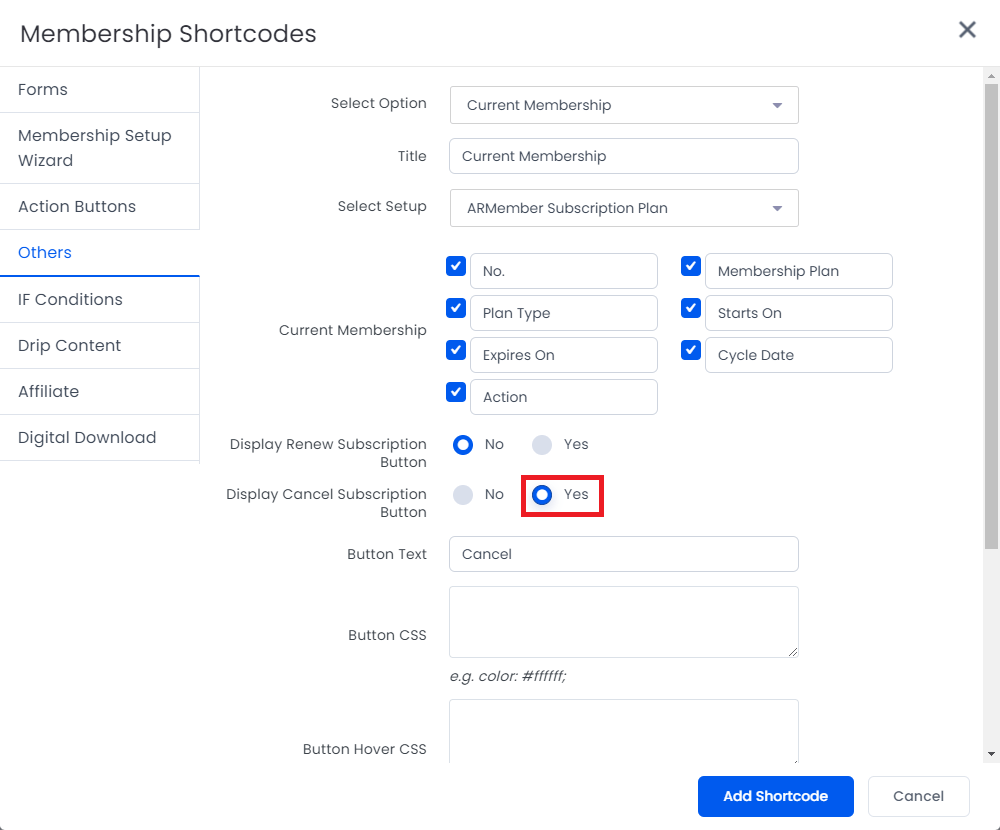
- Similarly, select “Yes” at the “Display Cancel Subscription Button” option to add the Cancel Button on the front-end interface.
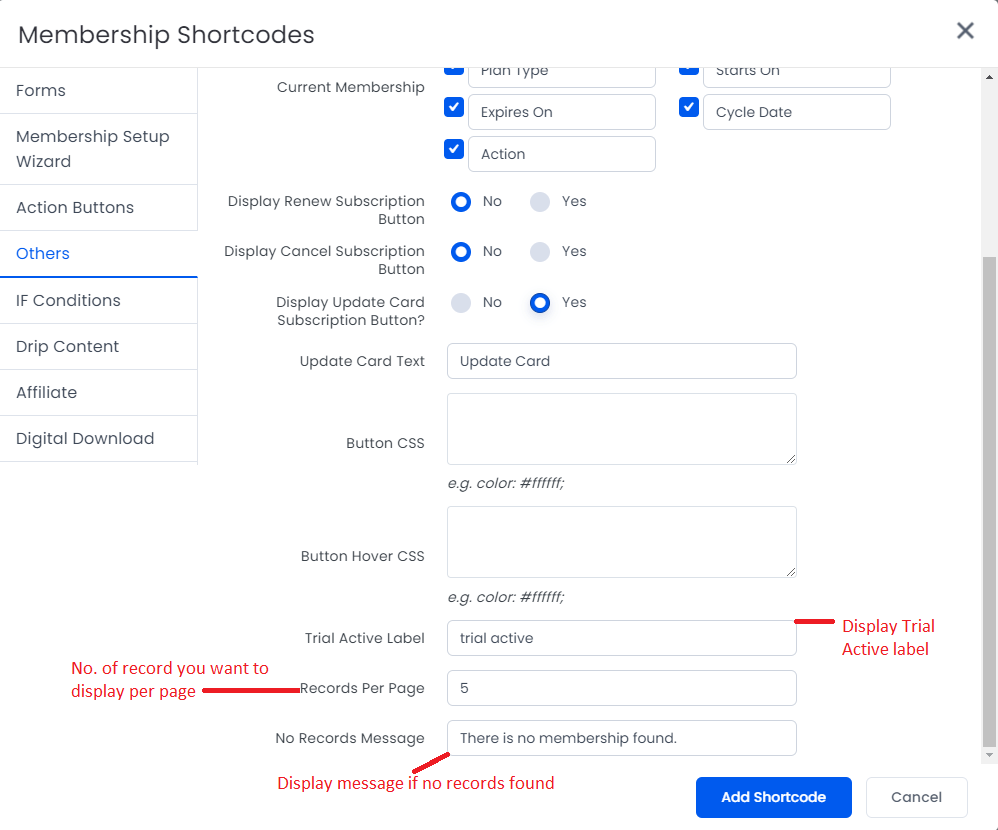
- Equally, set “Yes” at the “Display Update Card Subscription Button” to display the Update Card option on the front end.
- On the other hand, you may also configure the Trial Active Label, the number of records to show per page, and a custom message for when no membership data is found.
Furthermore, search the Current Membership option in the dropdown. Enter a title for the grid and choose your Membership Setup.
Meanwhile, you can directly edit the label of any column—simply click the field, and a blinking cursor will appear, letting you set custom labels as needed.
This option allows both actions—Renew and Make Payment. When a subscription is active, the Make Payment button appears. Once the cycle ends, the Renew Button is shown. You can also customize both button texts and apply button and hover CSS styles.
You may also customize the button text, cancellation message, and apply CSS for the button’s appearance and hover state.
Again, the text and button appearance can be customized via CSS and hover effects.
Shortcode for Current Membership
Example
[arm_membership title="Current Membership" setup_id="1" display_renew_button="true" renew_text="Renew" make_payment_text="Make Payment" renew_css="" renew_hover_css="" display_cancel_button="true" cancel_text="Cancel" cancel_css="" cancel_hover_css="" cancel_message="Your subscription has been cancelled." display_update_card_button="true" update_card_text="Update Card" update_card_css="" update_card_hover_css="" trial_active="trial active" per_page="5" message_no_record="There is no membership found." membership_label="current_membership_no,current_membership_is,current_membership_recurring_profile,current_membership_started_on,current_membership_expired_on,current_membership_next_billing_date,action_button," membership_value="No.,Membership Plan,Plan Type,Starts On,Expires On,Cycle Date,Action,"]In addition, you can adjust all labels and button styles directly within the shortcode to suit your needs.
When adding a shortcode, ensure you select the correct setup form (Plan Purchase Form) under ARMember ⇾ Configure Plan + Signup Page. Alternatively, if inserting the shortcode manually, replace setup_id="1" with the appropriate form ID found under the same page.
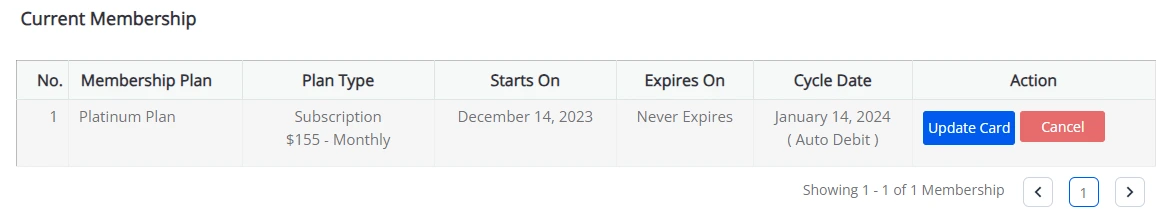
Current Membership Front-end View:
On the front end, members can view their Membership Details. If the Update Card option is enabled, an “Update Card” button will be visible. Likewise, you can enable and display the Renew and Cancel buttons.
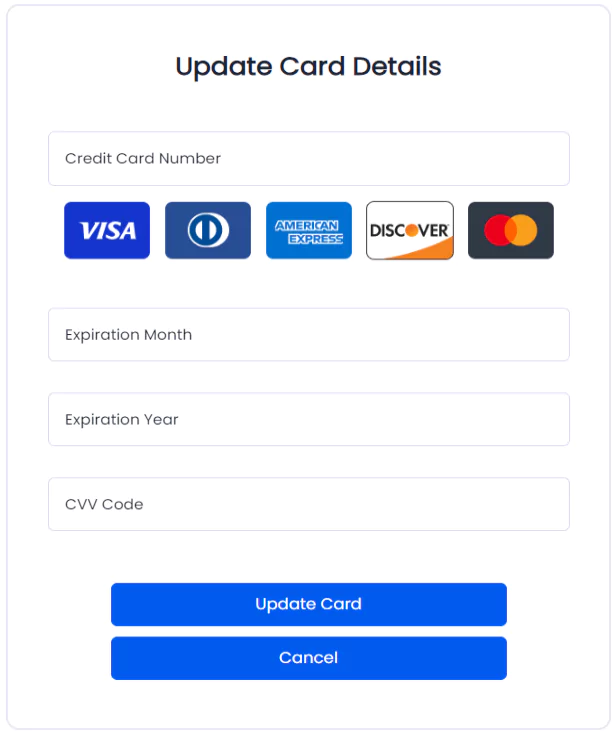
After clicking the Update Card button, members can securely update their Credit Card or Debit Card details as supported by the selected Payment Gateway. Once the “Update Card Form” is submitted, the card will be updated for ongoing automatic subscriptions.
Adding Payment Transaction Shortcode
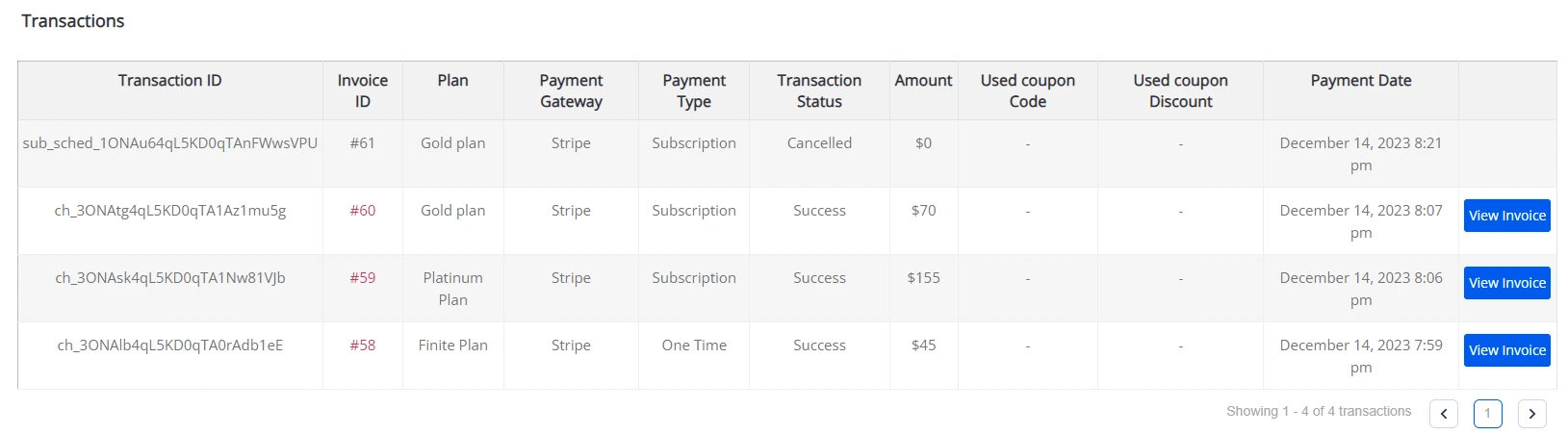
This shortcode enables site admins to allow users to view their payment transaction histories in a structured format.
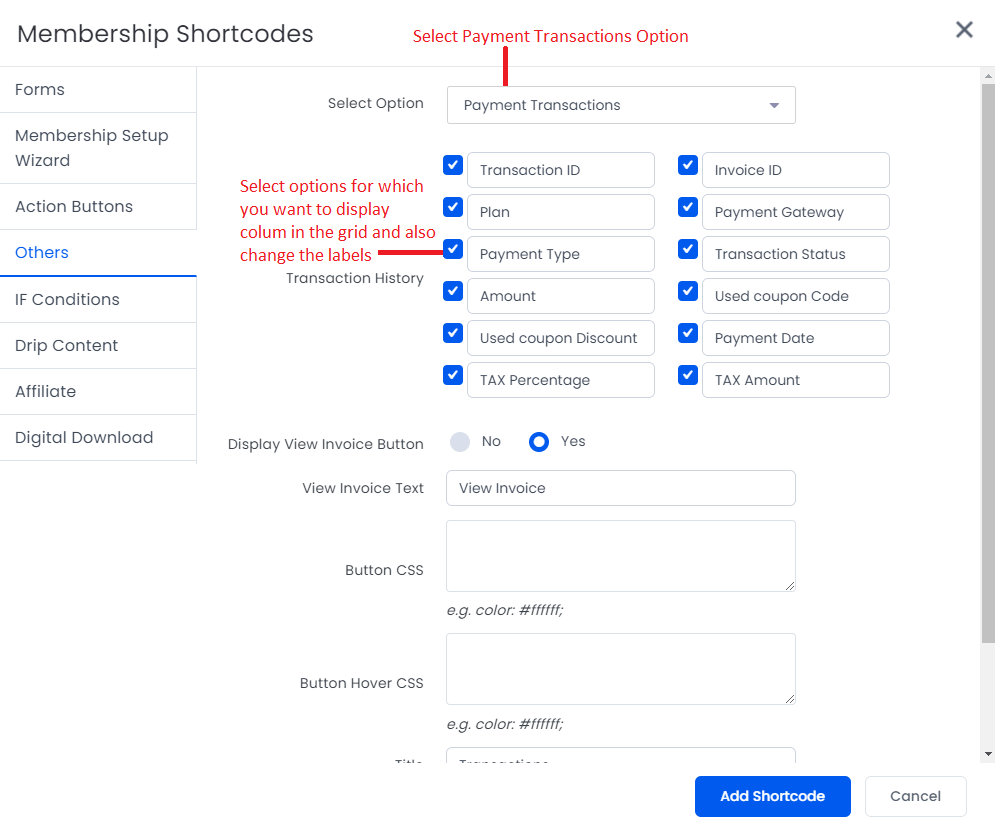
- To begin, select the Payment Transactions option. Then, choose which columns to display in the grid and update their labels as needed.
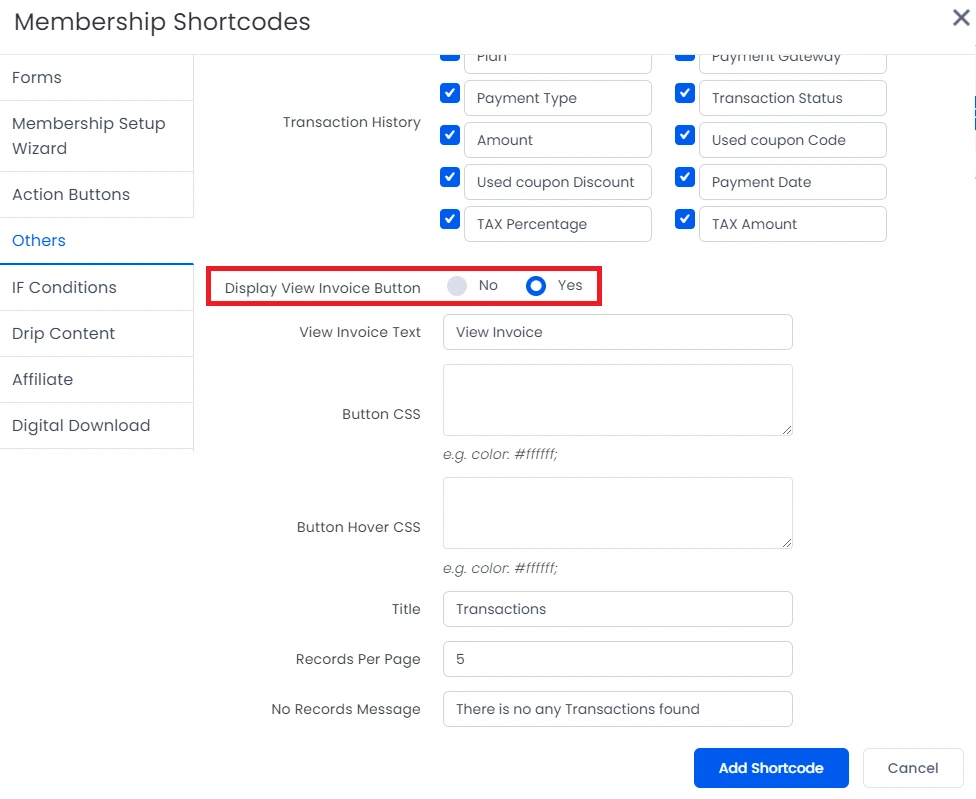
- Next, if you’d like to display invoices, select “Yes” under the View Invoice Button option.
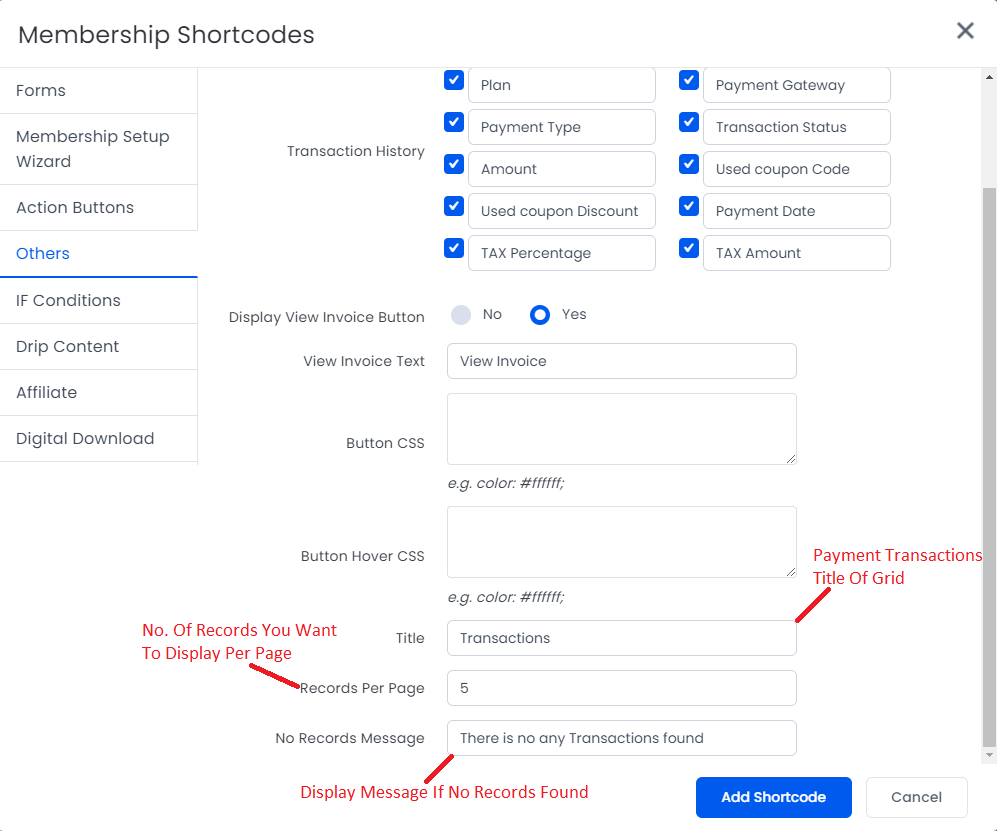
- Finally, assign a title to the Payment Transactions grid, set the number of records per page, and configure the message to display if no records are found.
You can modify the button text and apply custom styling for both normal and hover states.
Shortcode for Payment Transactions
Example
[arm_member_transaction display_invoice_button="true" view_invoice_text="View Invoice" view_invoice_css="" view_invoice_hover_css="" title="Transactions" per_page="5" message_no_record="There is no any Transactions found" label='transaction_id,invoice_id,plan,payment_gateway,payment_type,transaction_status,amount,used_coupon_code,used_coupon_discount,payment_date,tax_percentage,tax_amount,' value='Transaction ID,Invoice ID,Plan,Payment Gateway,Payment Type,Transaction Status,Amount,Used coupon Code,Used coupon Discount,Payment Date,TAX Percentage,TAX Amount,']As with membership shortcodes, you can tailor labels and button styling as needed for a consistent user experience.