ARMember provides shortcode to add Login With Facebook social connect button. But for this first you need to configure facebook App ID and App Secret under ARMember->General Settings->Social Connect
Social Connect tab will be displayed only if ARMember->Social Connect module is enabled.
App ID
Your Application ID is unique id available at your App’s Dashboard.
App Secret
Facebook will auto-generate an App Secret for your application. Your App Secret will be treated as password therefore you have to click on Show button to make your App Secret visible.
Get your unique App ID and App Secret and use them for ARMember plugin where it needed.
You need to set your website URL in “App Domails” of created App. For this go to Settings and then select Basic.
In order to get keys needed for Facebook API integration follow bellow instructions and get Facebook Application ID and App Secret. Please refer https://developers.facebook.com/docs/apps/register/#create-app for more detail.
Create Facebook App
- Login to your account to create new application on this link.
- To add your application please choose Apps from the header navigation and then select Add a New App.
- Select the platform you want to add for your application.
- Set Related App name and then select Create New Facebook App ID.
- Set valid OAuth redirect URLs in your application. For that click on Products > Facebook Login > settings. Here enter your site URL in Valid OAuth redirect URL textbox.
- Set No for Is this a test version of another app? and choose category for your Application and click on Create App ID.
- Now you will have your new application details at your App’s Dashboard
Click Save button on Social Connect page.
Once settings are saved, you can use following shortcode in any page/post to display Login with Facebook button.
[arm_social_login network="facebook"]To add Login with Facebook button in Login Form follow steps given below:
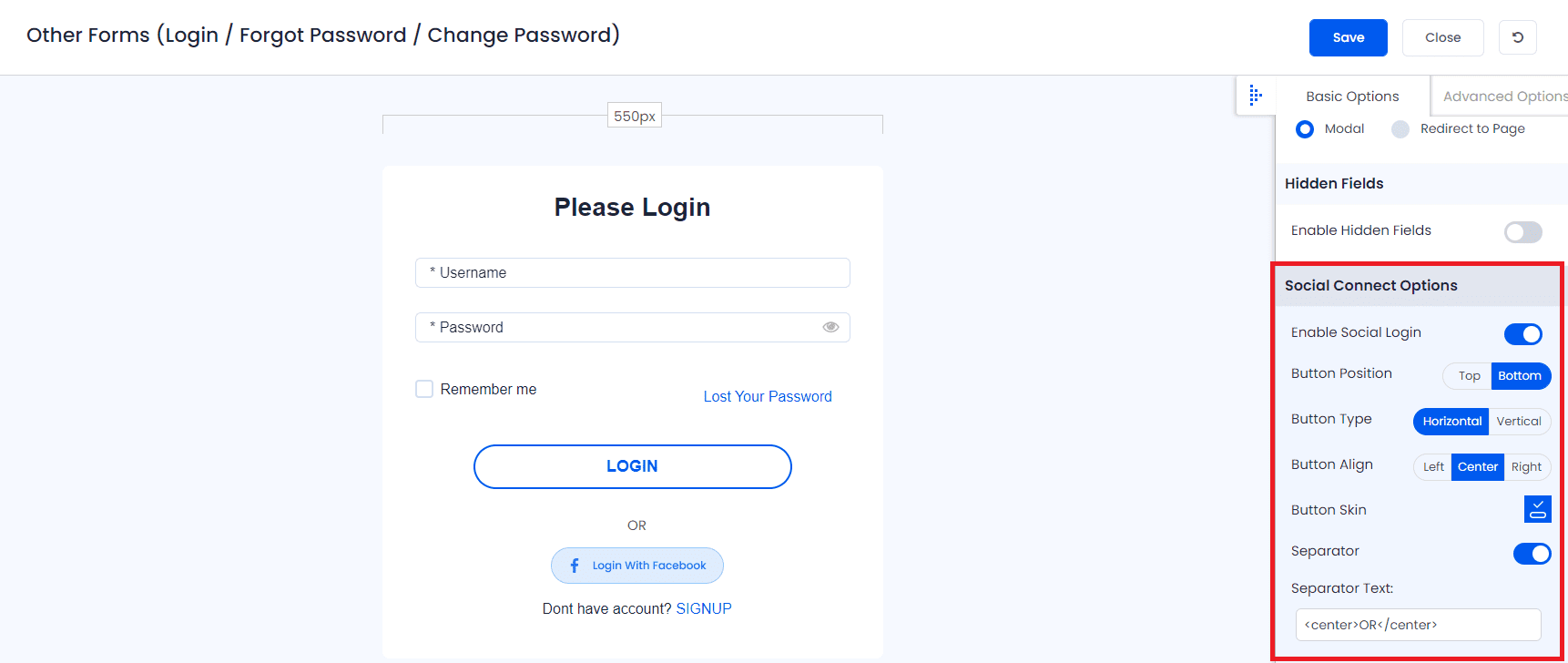
- Edit your login form set.
- You will find a section Social Connect Options in right panel under Basic Options.
- From here, you need to Enable Social Login switch to add social connect button with Login Form.
- You will see a Button Skin option in above image. Click there to add more social connect buttons.
- Also you will be able to upload your custom image for displaying Login with Facebook.
- Save Form