Embedding ARMember Widgets with Elementor
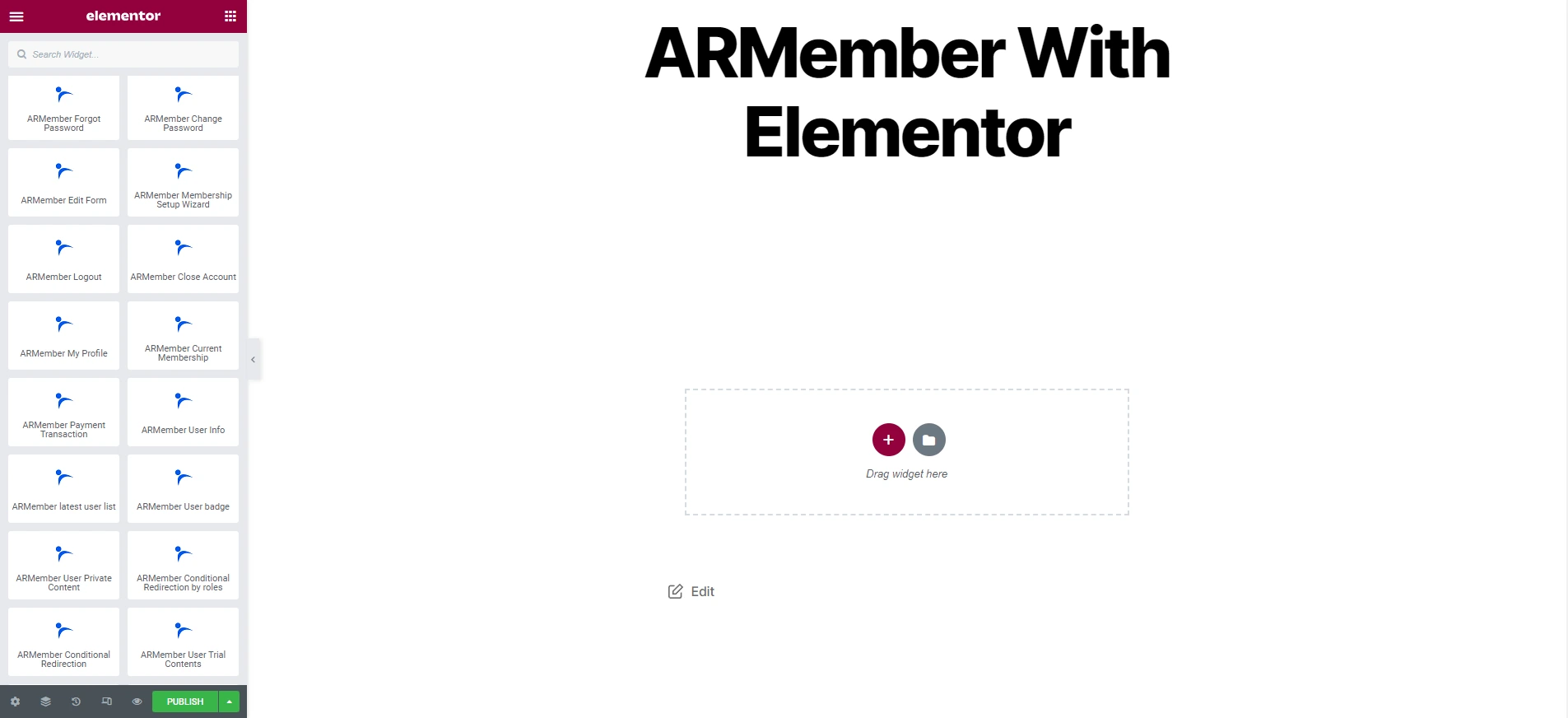
ARMember exclusively add Element in Elementor Page Builder, which facilitates to add forms\shortcodes in a page just like an element. When you edit your page with Elementor you will have ARMember widgets with general elements of Elementor
ARMember Forms Elementor Widget:
Let us see illustration and understand each step for ARMember Shortcodes Widget :
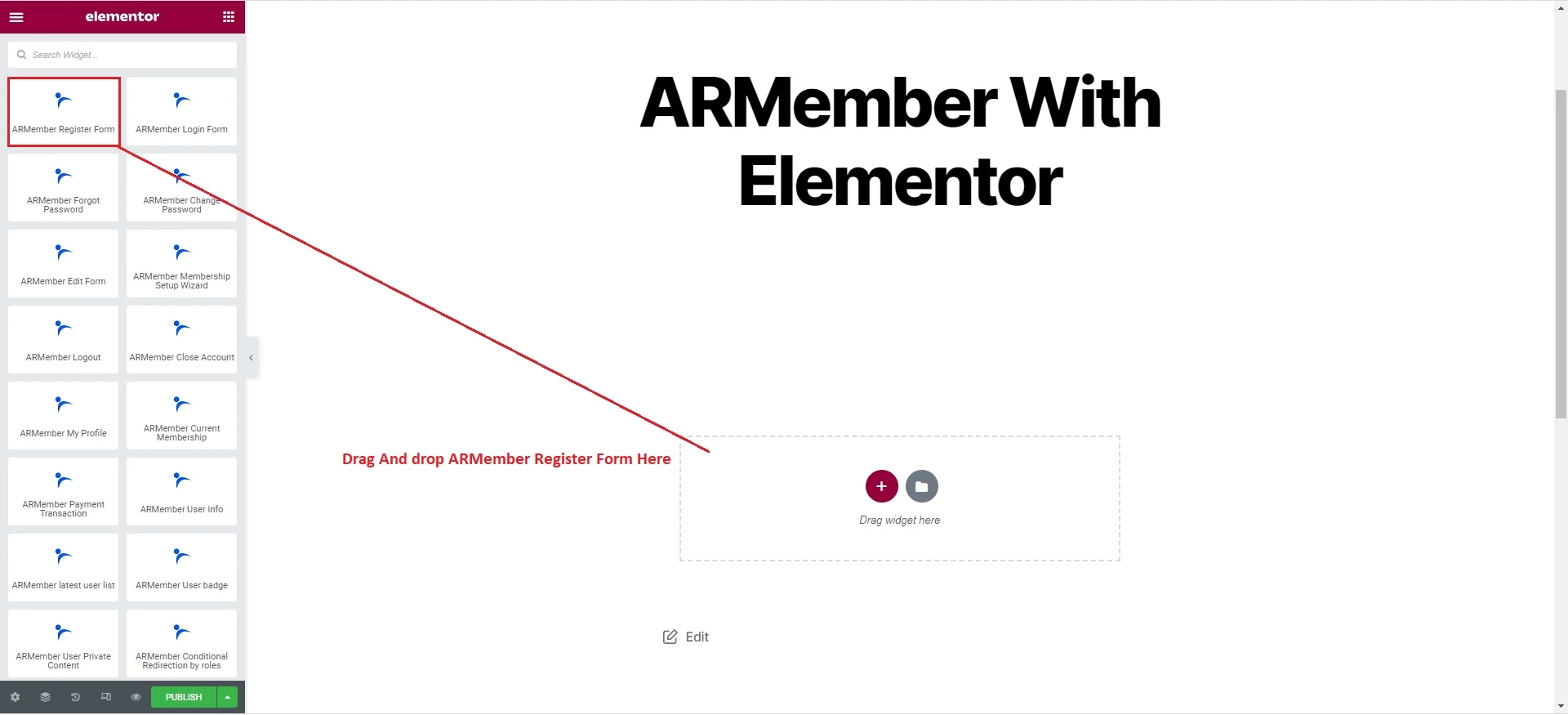
- You need to drag and drop any ARMember element such as Register Forms, Login Form, Forgot password, Change poassword, setup form, Edit Profile, etc. in any row/column of Elementor section in a page.
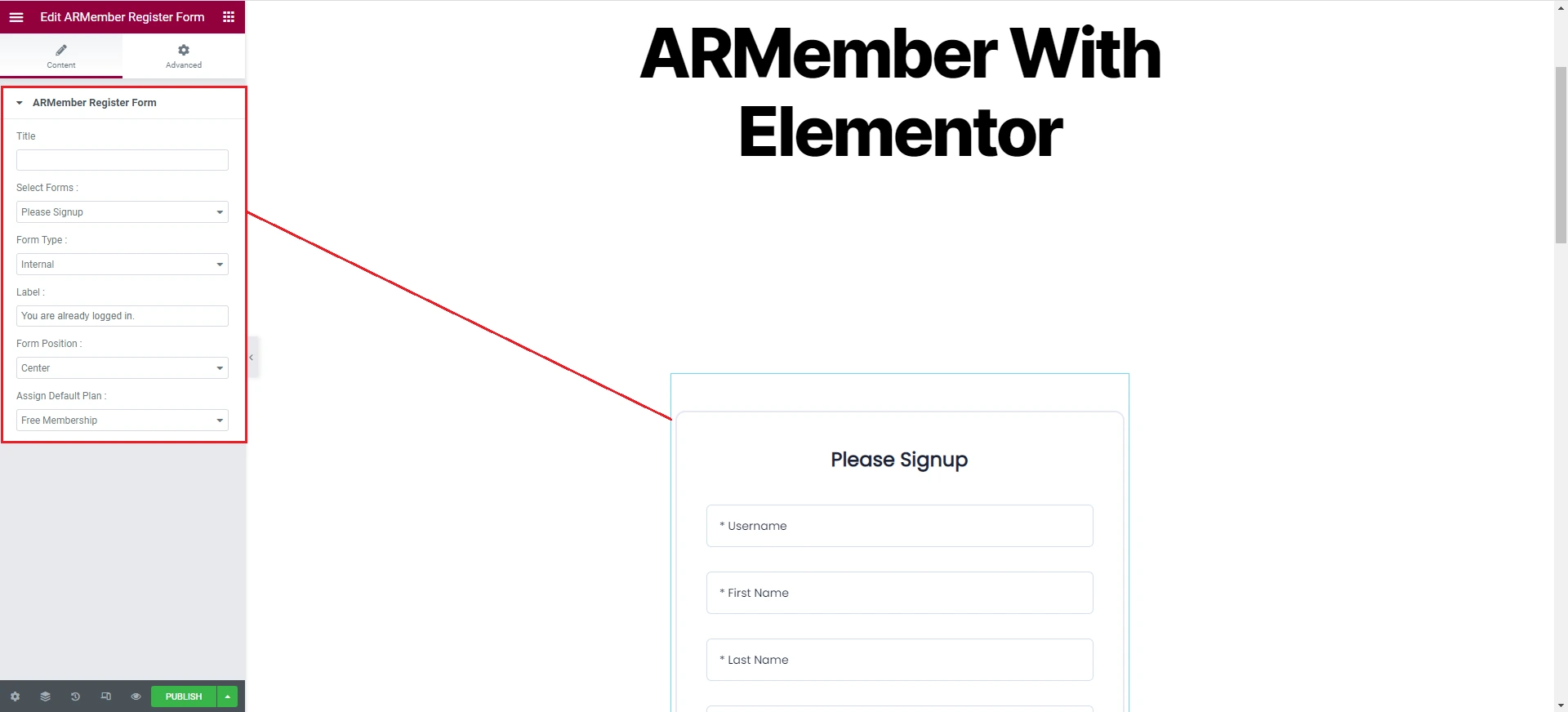
- You will have ARMember Shortcode block in Elementor sidebar from where you can select/change form from your saved forms in ARMember.
- You can also change the element’s styling and settings options on elements. If you changes other styings and settings of element then preview of element will be updated automatically.
- After complete selection of shortcode and changes of styling and settings you just need to save by click on PUBLISH/UPDATE button, That’s it.
Available ARMember Elementor Widgets List:
- ARmember Register Form
- ARMember Login Form
- ARMember Forgot Password
- ARMember Change Password
- ARMember Edit Form
- ARMember Membership Setup Wizard
- ARMember Logout
- ARMember Close Account
- ARMember My Profile
- ARMember Current Membership
- ARMember Payment Transactions
- ARMember user Info
- ARMember Latest User List
- ARMember User Badges
- ARMember User Private Content
- ARMember Conditional Redirection Rules By User Roles
- ARMember Conditional Redirection Rules By User Plans
- ARMember User trial Content
- ARMember Content Restriction
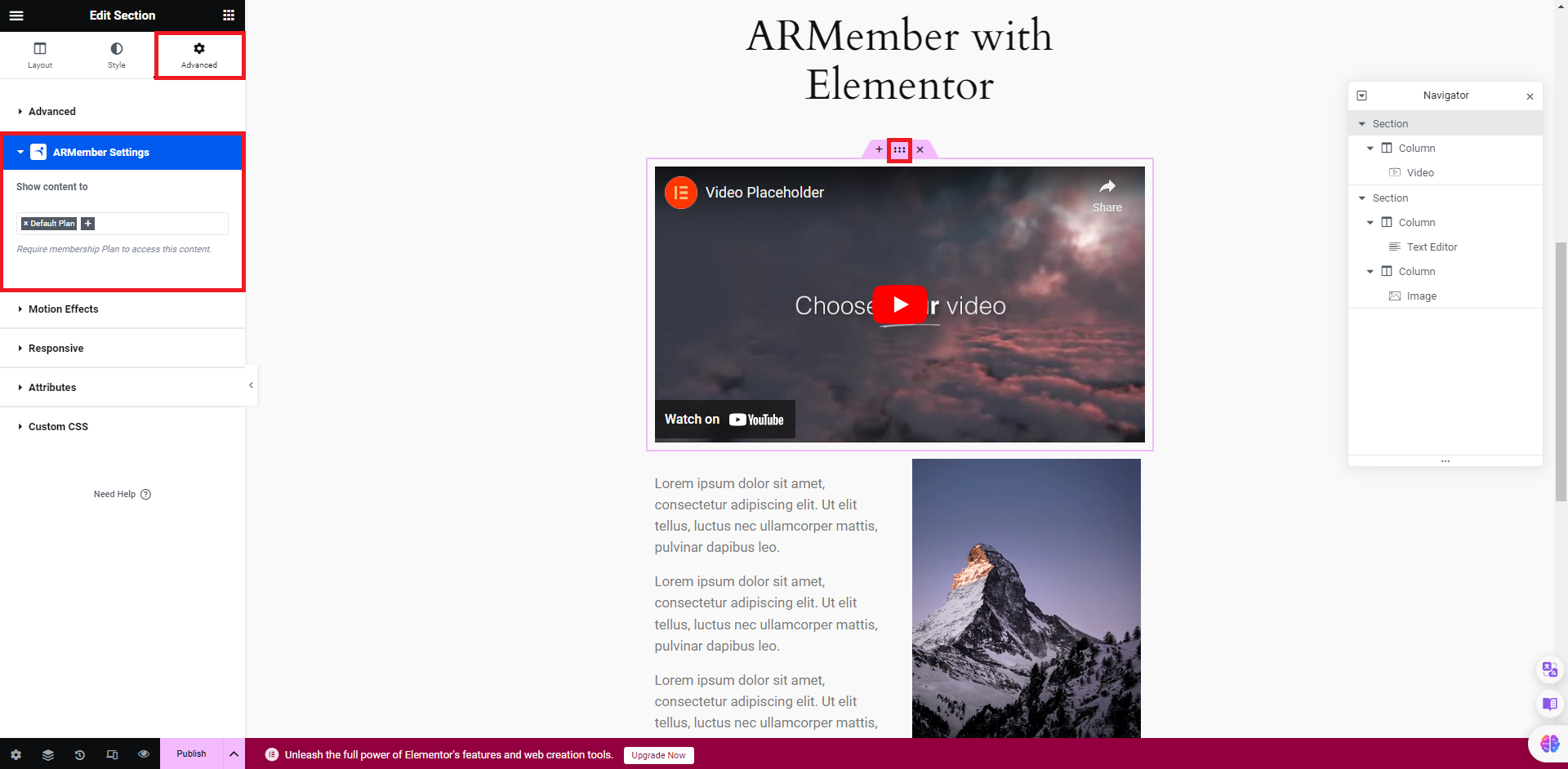
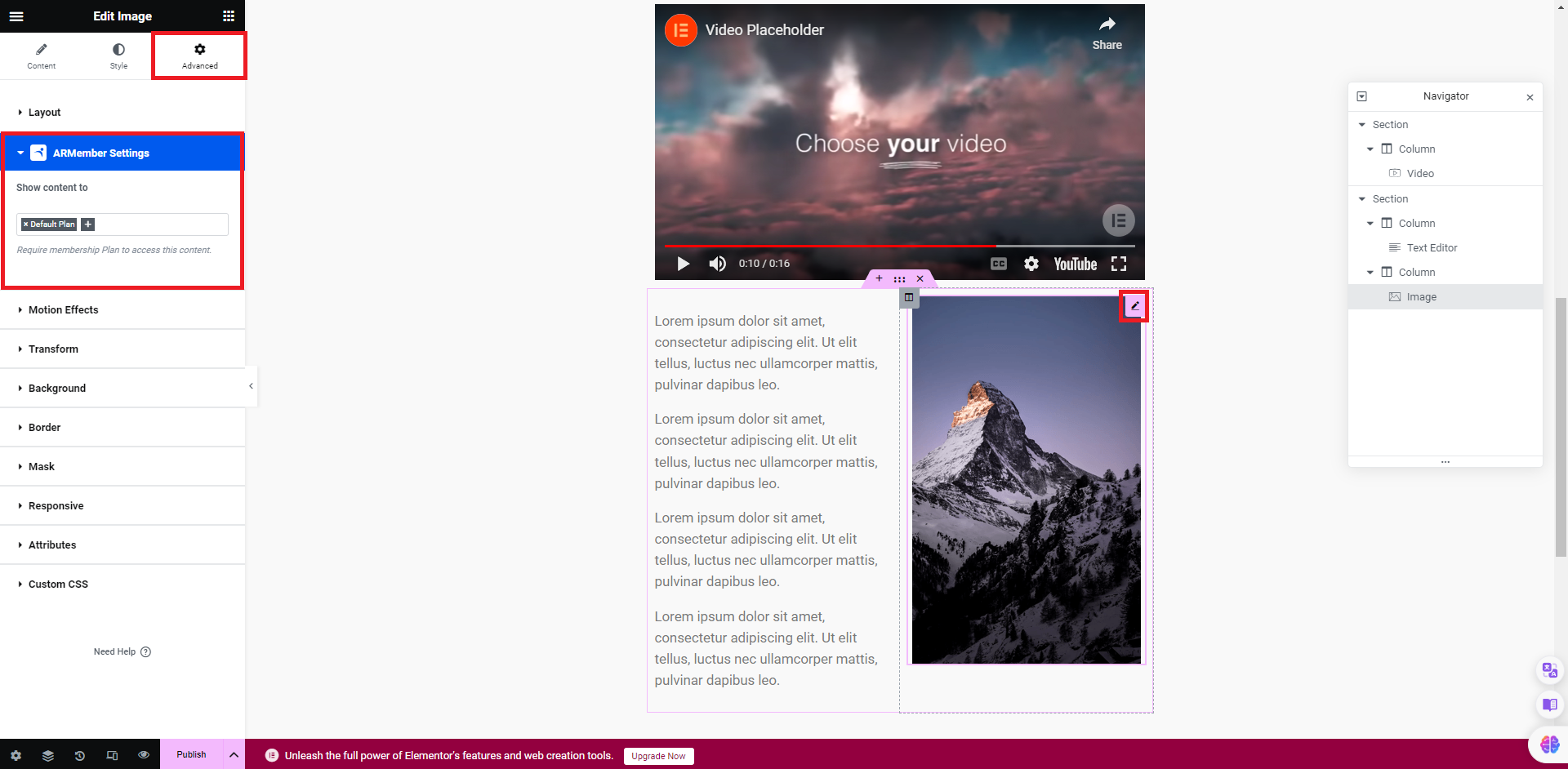
ARMember Elementor Element Restriction
ARMember does provide a facility to show a Elementor block to a member who has a specific membership plan and will not show to a member other than membership plan.
For Restriction on Section:
For restriction with Block: