Featured On:
Successfully Used by Multidimensional Businesses
We offer endless features for all types of membership businesses.
Feature Overview
Monetize Your Membership with Any Pricing Model
Build a sustainable membership business for the long run by selling recurring subscriptions, offer one-time packages, or shape the plugin to your needs in any other way. The ARMember WordPress membership plugin allows you to go with any payment cycle(weekly/monthly/yearly etc selection for user) to suit your business.

Charge Your Members Just Once
Feel free to set just one fixed price for the entire package of your premium content! This is a perfect deal for advisors, coaches, or teachers who sell complete packages
Run Recurring Payments with Subscriptions
Accept recurring payments and capture more revenue! The ARMember plugin allows you to set up flexible subscriptions and charge your clients on a regular basis.
Set up Lifetime of Finite Membership
Access to your premium content can be provided forever or for a limited period. This is a great way to adjust your content to the preferable pricing model.
Charge per Post
You can charge your members for specific content pages, which is a great method to upsell extra content or give users access to the only content they are looking for.
Parallel memberships subscription
Users can subscribe to multiple membership together. So, all types of membership models now supported.
Multiple Billing Cycles
ARMember offers a fantastic level of billing flexibility like no other. For subscriptions, members can choose a monthly, yearly, quarter, or custom billing cycle.

Easily Deal with Different Content Restriction Rules
Restrict and protect your content with numerous rules for individual pages, categories, URLs, or any content area of your choice. We give you flexibility like in no other plugin – you can grant and hide access to your premium content for members, non-members, and plans.
Restrict Individual Pages
Set up membership content restriction rules by just ticking the boxes! Restrict content within typical WordPress components: Pages, Posts, Custom Post Types, Post Taxonomy, Navigation menu links, forum topics, etc.
Partially Restrict Content
Want to restrict content in a more tailored way? We give you handy shortcodes for this – just paste them into the required pages and the chosen content will be accessible to the applicable membership plans, logged-in or guest users, etc.
Restrict Specific URLs
Build any content, make it accessible by a specific URL – and easily restrict those URLs. The ARMember WordPress membership plugin gives you this opportunity out of the box.
User-wise Private Content
Facility to display custom content per user on specific Post/page. You can add User-wise private content easily.
Builtin Form Builder To Create Stylish WordPress Registration & Login Forms with predefined samples
ARMember has advanced form builder to create stylish and captcha free forms for SignUp/Registration, Login, Forgot Password, Change Password, etc. You can beautify forms with material and other different modern field styles. you can choose predefined preset fields as well as a custom form fields. It also provides all forms with a model popup link as well.

Boost Member Engagement with Community
Build meaningful on-site communication with your members. ARMember gives you all you need to get started: ready-to-go user profile and directory templates, public profiles, user avatars, awesome gamification elements – badges, rewards, and points.

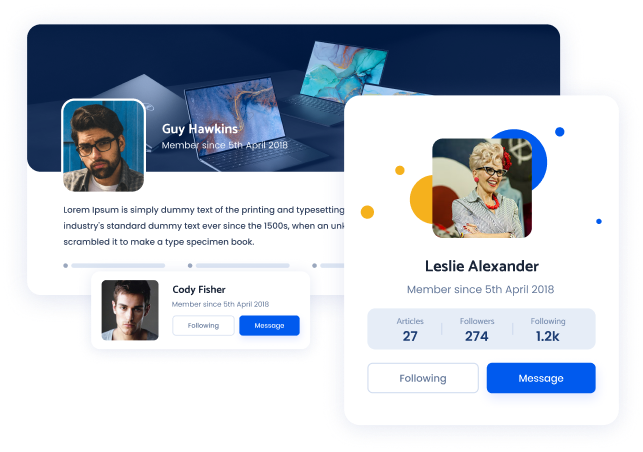
Public Member Profiles
Real peer-to-peer engagement is guaranteed with the public profile templates for your members. Photos, social media links, bio, contact details, and more to arouse their curiosity!
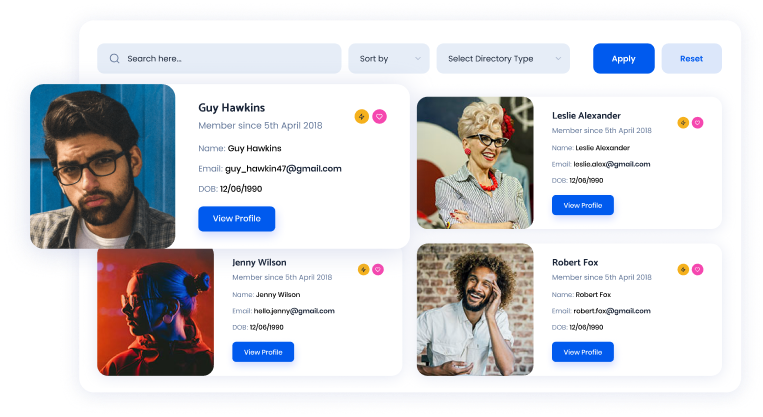
Directory Templates
The fully customizable member directory templates will help you build a dynamic community platform. Choose what details to display about your members, customize the visual part, and you are done!
Badges & Achievements
Make your members stick around longer and increase their engagement by gamifying the learning process. Achievement badges, study points, and all needed for motivation.
Flawless BuddyPress/Buddyboss Forum Support
The integration with the best communication-centered forum plugin is just one click away. Integrate loads of forum features using the power of the BuddyPress/Buddyboss plugin.

Drip Rules for Scheduled Content
“Dripping” content is the process of delaying the release of content in your membership site for site members. ARMember includes full drip/periodic content functionality which allows you to reveal your content periodically. This provides by an inbuilt module of ARMember “Drip Content”.
Allow to set Drip rule for Pages and Posts
Allow Access to the Pages, Posts, and Custom Posts until the member is assigned with a Membership Plan. You will be able to set multiple Drip Rules to display content as per a Membership Plan purchased by the Member.
Allow to set drip rule as shortcode
Drip the content partially with the help of shortcode. Choose the content that will be displayed to the members can the content that will remain hidden unless the member has a membership plan.
View the Dripped Content Timely
Set the Drip the Content to be accessed based on the Time the Drip Content is created, a membership plan assigned to the member, or display the post according to the time it was published or modified.
Allow to restrict access after dripped
Set Fixed Expiration Time for Dripped content, so content will get restrict again for members. You can set an Expiration time to restrict the Dripped Content in Days, Months and in Years along with the specific hours too.

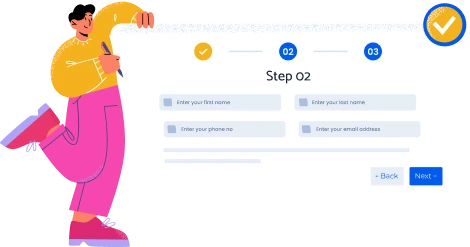
Membership Site Setup Wizard an Exclusive One!
Get started in clicks! Our Setup Wizard will take you through the main steps of setting up the essentials – from plan selection to the signup and payment procedures.
User Profile & Directory Templates Fully Customizable
Enjoy ready-made stylish member profile and directory templates you can edit the way you need! Add custom signup fields, apply the needed styling – you have full control over the look and feel. Optionally go with different profile templates based on the membership plan.


Additional Features
ARMember is one-of-its kind WordPress Membership Plugin that provides all genres of membership related functionality in a symmetrical way. Entire membership features are under one roof and easy to use.
For Dedicated Extra Plugins
Monetize Your Membership with Email Marketing
Automate email marketing with built-in services of your choice. We offer integration with the most popular and powerful solutions!
Extend with Any Addons
Allow members to interact within a social community, run affiliates, enable digital downloads, turn on SMS authentication and more.
Let every user choose how to pay online for their membership.
Within 7 days after the purchase, if you encounter technical problem that we can’t fix, we will cheerfully refund your money.
